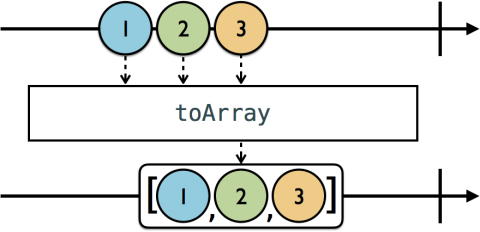
toArray
completed 된 시점까지의 데이터를 array로 바꿔서 방출한다.

Observerble.of(1, 2, 3, 4, 5)
.toArray()
.subscribe(onSuccess: { print($0) }
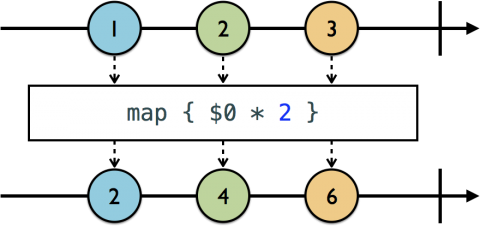
.disposed(by: disposeBag)map
값을 변환하여 클로저에 연산 값을 반환한다

Observable.of(1, 2, 3, 4, 5)
.map { $0 * 2 }
.subscribe(onNext: {
print($0)
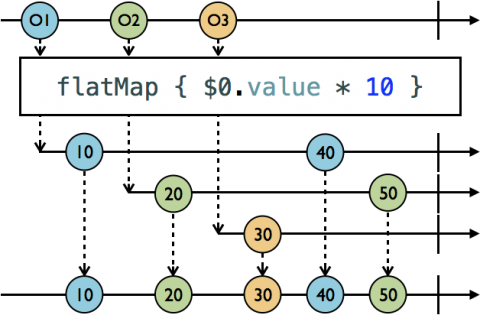
}).disposed(by: rx.disposeBag)flatMap
flatMap은 이벤트를 다른 observable로 변환한다

Observable.of(1, 2, 3)
.flatMap { value -> Observable<Int> in
return Observable<Int>.create { (observer) -> Disposable in
observer.onNext(value)
observer.onCompleted()
return Disposables.create()
}
}.subscribe(onNext: { print($0) }
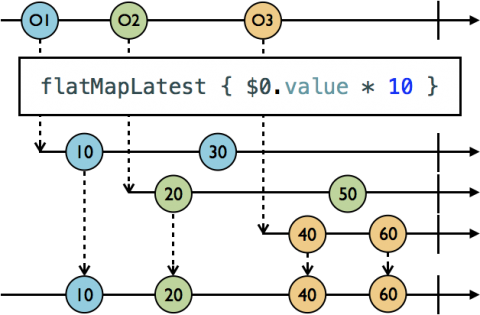
.disposed(by:dispoaseBag)flatMapLatest
flatMap과 비슷하지만, 가장 마지막에 추가된 sequence observable만 방출한다

let john1 = Student(score: BehaviorRelay(value: 10))
let mary1 = Student(score: BehaviorRelay(value: 20))
let student2 = PublishSubject<Student>()
student2.flatMapLatest { $0.score }
.subscribe(onNext: {
print($0)
}).disposed(by: rx.disposeBag)
student2.onNext(john1)
john1.score.accept(100)
student2.onNext(mary1)
john1.score.accept(90)
student2.onNext(john1)
john1.score.accept(91)
mary1.score.accept(10)
10
100
20
90
91