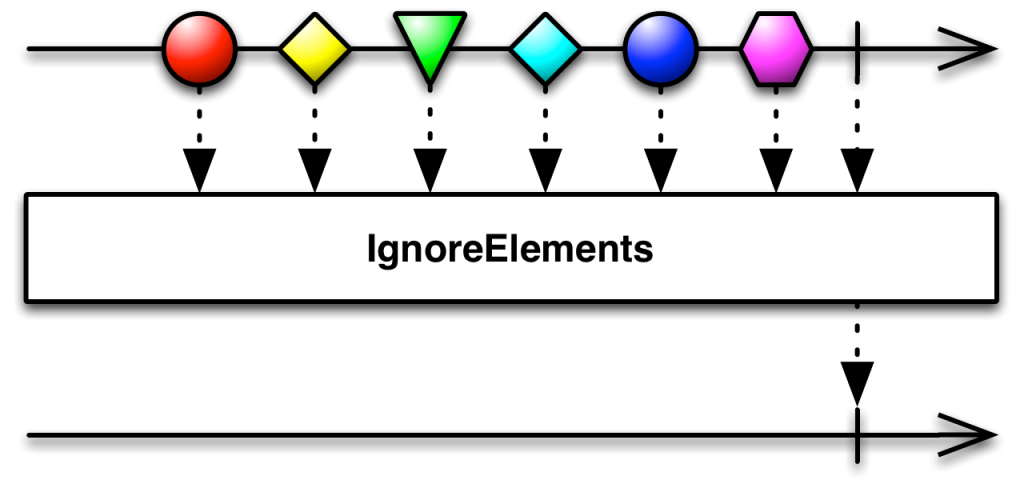
ignoreElements
subscribe시 Completed 와 Error 만 전달됩니다. 주로 작업의 성공과 실패에 대한 정보가 필요할만 사용합니다.

let ignoreElements = PublishSubject<String>()
ignoreElements.ignoreElements()
.subscribe(onCompleted: {
print("onCompleted")
}, onError: { error in
print(error)
}).disposed(by: disposeBag)
ignoreElements.onNext("1")
ignoreElements.onNext("2")
ignoreElements.onCompleted()
//로그
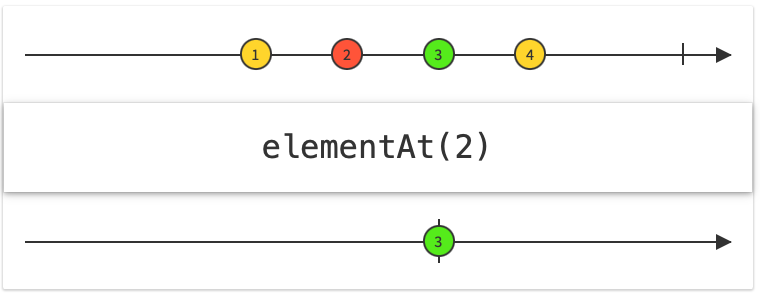
onCompletedelementAt
지정된 index의 값만 방출하고 완료됩니다.

let elementAt = PublishSubject<String>()
elementAt.elementAt(1)
.subscribe(onNext: { value in
print(value)
}).disposed(by:disposeBag)
elementAt.onNext("1")
elementAt.onNext("2")
elementAt.onNext("3")
// 로그
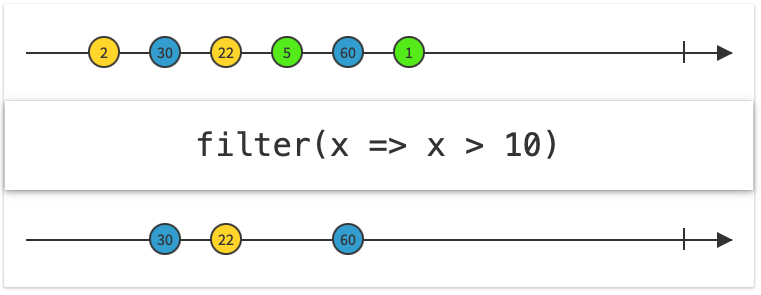
2filter
조건에 해당하는 element 만 방출합니다

Observable.of(1, 2, 3, 4, 5)
.filter { $0 % 2 == 0 }
.subscribe {
print($0)
}.disposed(by: disposeBag)
// 로그
next(2)
next(4)
next(6)
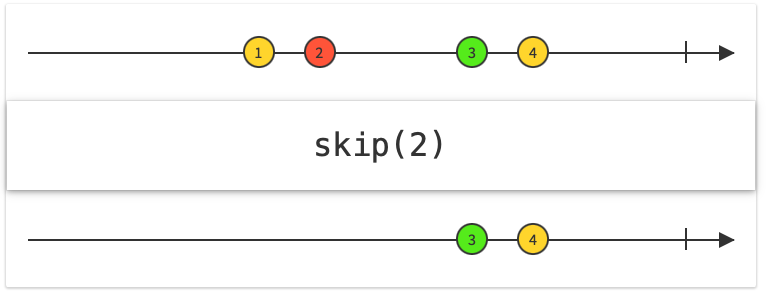
completedskip
정수로 지정한 수 만큼 스킵하고 이 후 부터의 값을 방출합니다.(index 가 아님)

Observable.of(1, 2, 3, 4, 5)
.skip(2)
.subscribe {
print($0)
}.disposed(by:disposeBag)
next(3)
next(4)
next(5)
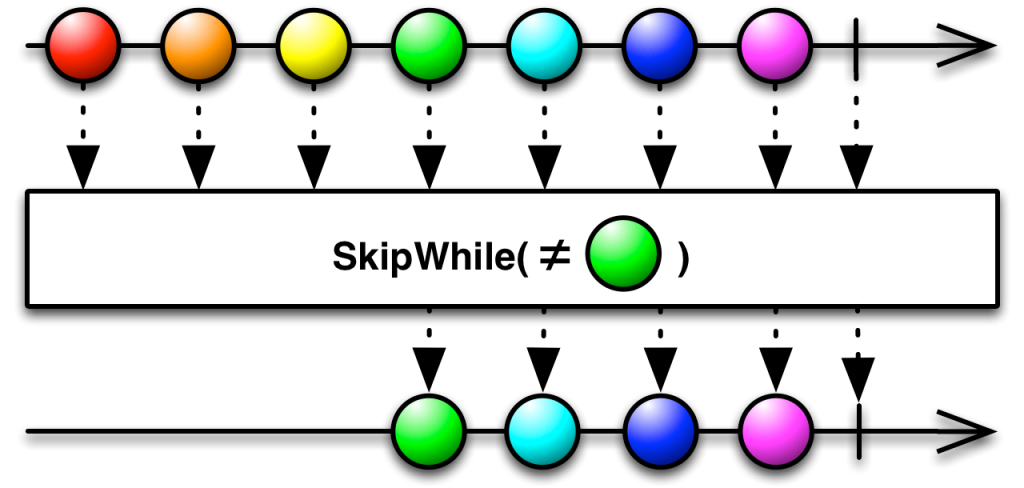
completedskipWhile
조건 값이 true 인 element 는 무시하고 ,false 인 element 부터 방출을 합니다. 조건이 false 인 element 부터는 조건에 관계없이 이 후의 모든 element 가 방출됩니다.

Observable.of(1, 2, 3, 4, 5, 6, 1)
.skipWhile { $0 < 5 }
.subscribe {
print($0)
}.disposed(by:disposeBag)
next(5)
next(6)
next(1)
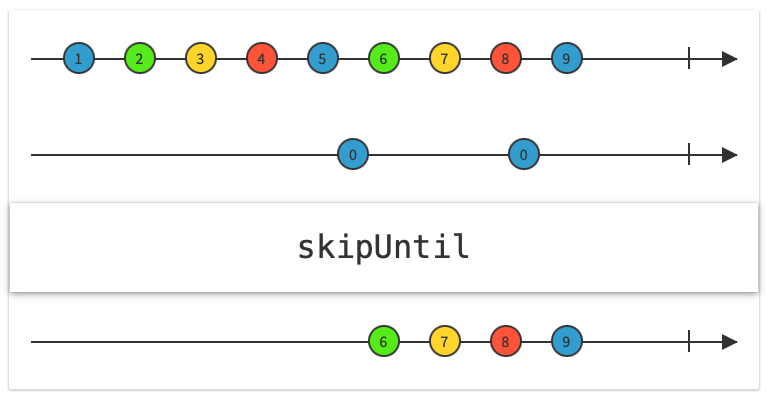
completedskipUntil
트리거 이벤트가 발생하기 전까지 모든 이벤트를 무시합니다.

let subject = PublishSubject<String>()
let trigger = PublishSubject<Void>()
subject.skipUntil(trigger)
.subscribe {
print($0)
}.disposed(by:disposeBag)
subject.onNext("1")
trigger.onNext(())
subject.onNext("2")
subject.onNext("3")
//로그
next(2)
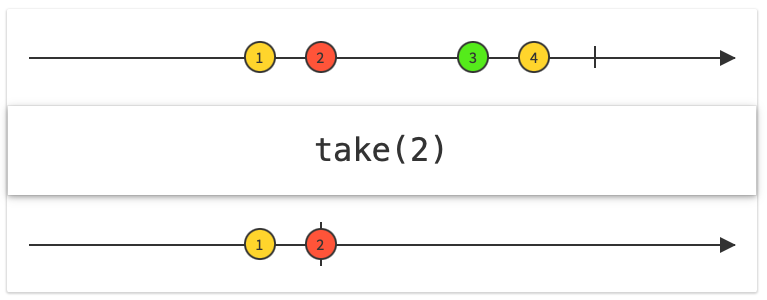
next(3)take
앞 n개의 element 만 방출

Observable.of(1, 2, 3, 4, 5)
.take(3)
.subscribe { print($0) }
.disposed(by: disposeBag)
next(1)
next(2)
next(3)
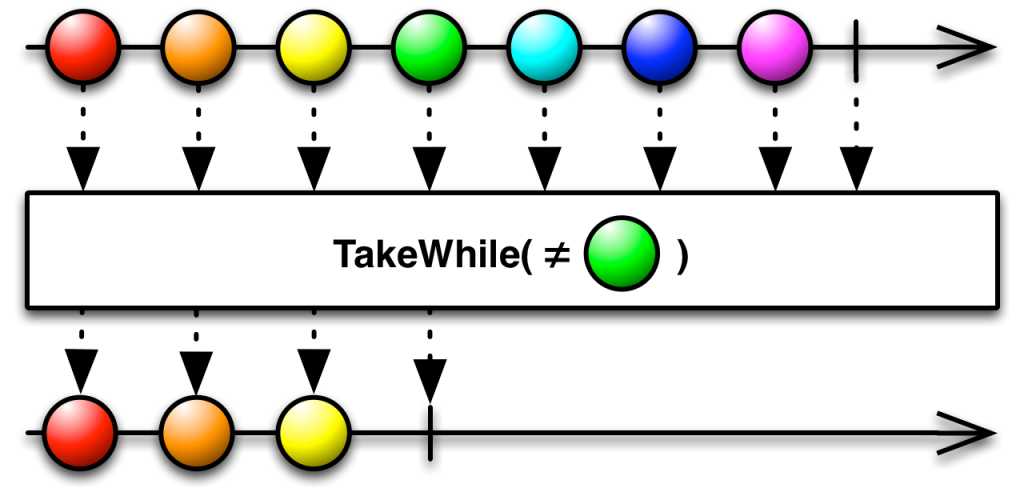
completedtakeWhile
조건이 true 인 경우 까지만 element 를 방출합니다. 조건이 false 인 경우가 발생하면 더이상 element 를 방출하지 않습니다.

Observable.of(1, 3, 5, 7, 9, 2, 4, 6)
.takeWhile { $0 < 5 }
.subscribe { print($0) }
.disposed(by: disposeBag)
next(1)
next(3)
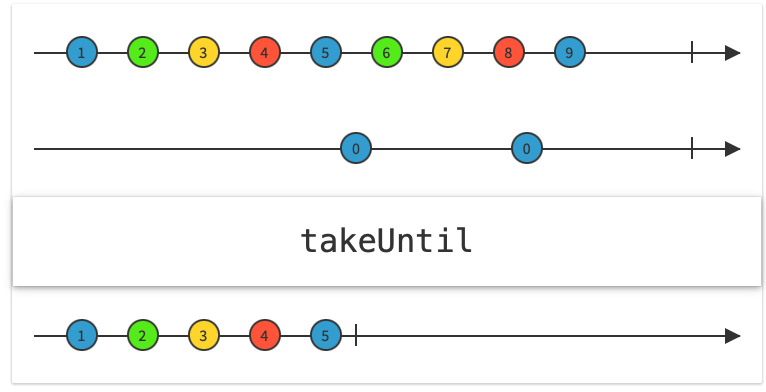
completedtakeUntil
트리거 이벤트가 발생 하기 전까지만 방출됩니다.

let subject = PublishSubject<String>()
let trigger = PublishSubject<Void>()
subject.takeUntil(trigger)
.subscribe { print($0) }
.disposed(by: disposeBag)
subject.onNext("A")
subject.onNext("B")
trigger.onNext(())
subject.onNext("C")
next(A)
next(B)
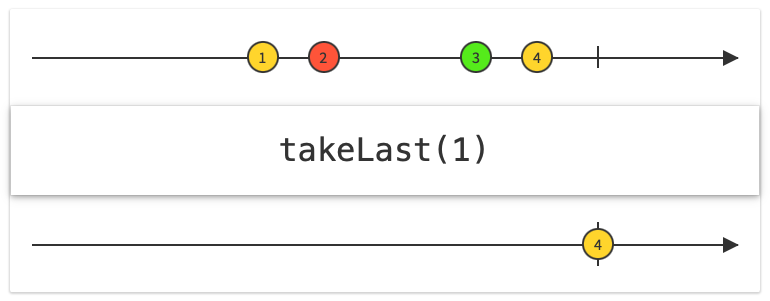
completedtakeLast
Completed 이벤트가 전달될때 지정된 정수만큼의 element 를 방출합니다. 반면 Error 이벤트가 전달되면 버퍼에 있는 element를 전달하지 않고 종료됩니다.

let numbers = [1, 2, 3, 4, 5, 6]
let subject = PublishSubject<Int>()
subject.takeLast(2)
.subscribe { print($0) }
.disposed(by: disposeBag)
numbers.forEach { subject.onNext($0) }
subject.onCompleted()
next(5)
next(6)
completedsingle
Observable에서 첫번째 element만 방출하거나 조건과 일치하는 첫번째 element 만 방출합니다. 단 하나의 element 가 방출되어야 정상으로 completed 됩니다. element 를 방출하지 않거나 두개 이상의 element 를 방출하면 Error 이벤트가 전달됩니다.
Observable.from([1, 2, 3, 4, 5])
.single { $0 % 2 == 0 }
.subscribe { print($0) }
.disposed(by: disposeBag)
next(2)
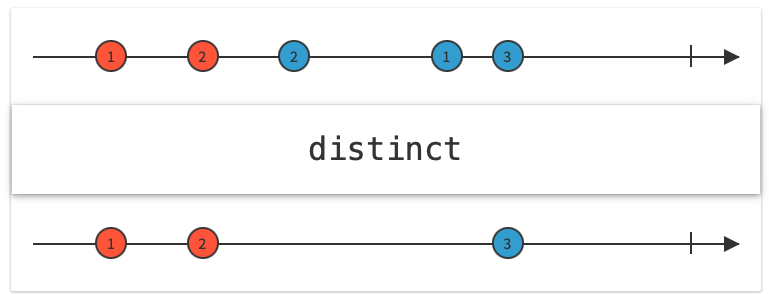
error(Sequence contains more than one element.)distinctUntilChanged
동일한 element 가 연속적으로 방출되지 않도록 하는 연산자 입니다. 원본 observerble 에서 전달되는 요소를 순서대로 비교한 후 바로 이전 요소와 동일하다면 방출하지 않습니다.

Observable.from([1, 1, 2, 2, 3, 4, 1, 2])
.distinctUntilChanged()
.subscribe { print($0) }
.disposed(by: disposeBag)
next(1)
next(2)
next(3)
next(4)
next(1)
next(5)
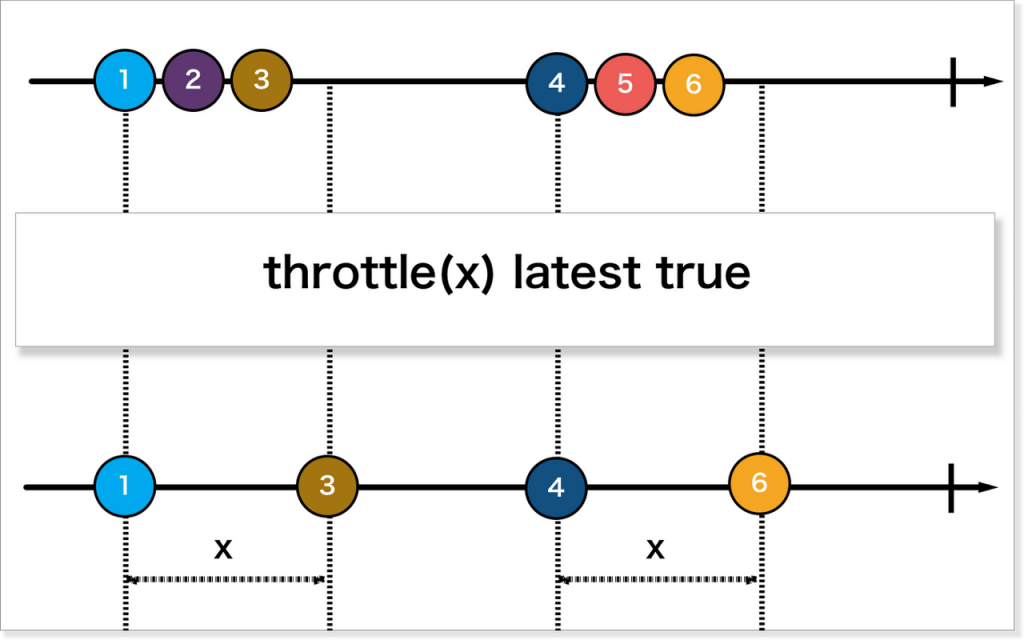
completedThrottle
– 타이머를 지정해두고 이벤트가 처음 방출되면 타이머 동안 어떤 이벤트도 방출되지 않는다.
– 이벤트가 방출될때마다 타이머가 초기화되지 않는다.
– 사용예제: 타이머를 2초로 지정해두면, 사용자가 버튼을 폭풍 누를때 처음 클릭 이벤트만 주고 2초동안 어떠한 클릭이벤트도 주지 않는다.

let tap = PublishSubject<String>()
tap.throttle(.milliseconds(500), scheduler: MainScheduler.instance)
.subscribe { print($0) }
.disposed(by: disposeBag)
tap.onNext("1")
tap.onNext("2")
1

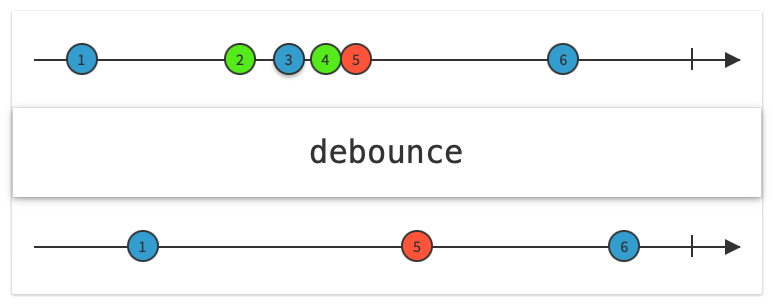
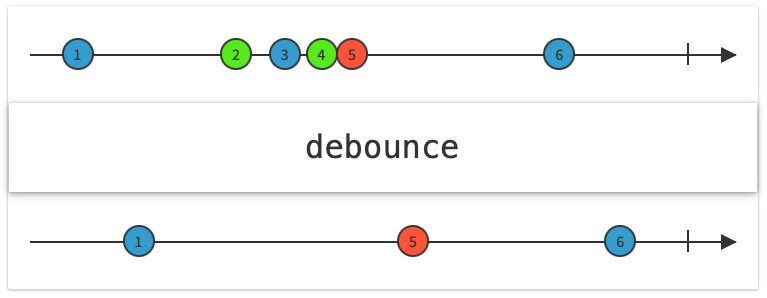
Debounce
– 타이머를 지정해두고 타이머가 끝난 시점에 가장 최근의 값을 방출해준다.
– 이벤트가 방출될때마다 타이머가 초기화된다.
– 사용예제: 타이머를 2초로 지정해두면, 사용자가 버튼을 폭풍 누르다가 더이상 버튼을 안누르고 2초가 지날때 가장 마지막 클릭 이벤트를 준다.

let btn = PublishSubject<String>()
btn.debounce(.milliseconds(500), scheduler: MainScheduler.instance)
.subscribe {
print($0)
}
btn.onNext("1")
btn.onNext("2")
btn.onNext("3")
DispatchQueue.main.asyncAfter(deadline: .now() + 1) {
print("-----")
btn.onNext("4")
btn.disposed(by: self.rx.disposeBag)
}
next(3)
-----
next(4)
